GIMPで画像のサイズ変更&トリミング~ブログ用の画像はこうやって作ってます~
【スポンサーリンク】

こんにちは、蒼夢(そーむ)です。
皆さんは画像編集にどのようなソフトを使っていますか?
僕はもっぱらGIMPを愛用しています。
今回はGIMPを使ったブログ用の画像編集を紹介します。
GIMPとは
GIMPは画像処理ソフトのひとつで、フリーで利用することができます。
また、フリーの画像処理ソフトの中ではかなり高性能です。
さすがにAdobeの”Photoshop”など有料ソフトには劣りますが、個人で使用する分には申し分ないといえます。
ということで、今回はブログ用に画像のサイズ変更とトリミングを紹介します。
画像のリサイズとトリミング
GIMPを立ち上げ&画像を読み込み
まずは、GIMPを立ち上げて編集したい画像を読み込ませましょう。
左上のメニューバーから開いてもいいですし、ドラッグアンドドロップで読み込ませることもできます。

画像を読み込ませると以下のような画面になると思います。

キャンバスサイズの変更
無事に画像を読み込ませることができたら、次はキャンバスサイズを変更していきます。
僕はこのブログ用の画像を[幅800px-高さ500px]に設定しています。
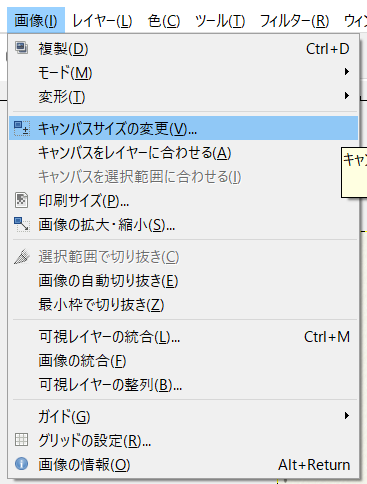
まず左上のメニューバーから”画像”→キャンバスサイズの変更”を選択します。

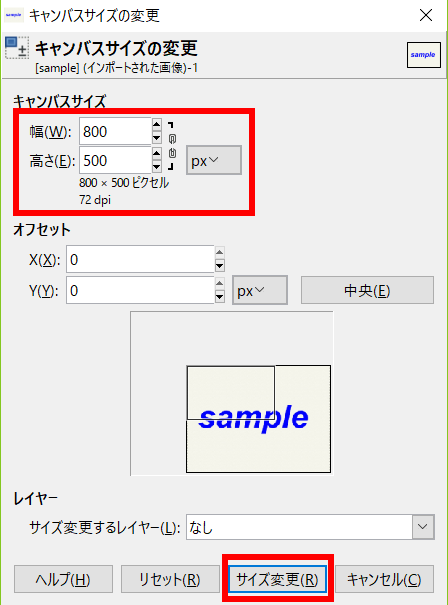
すると、キャンバスサイズ変更のダイアログが出てきますので、希望のサイズを入力していきます。
※このサイズが最終的な画像のサイズになります。
ここでは幅800px、高さ500pxで設定します。
サイズを入力したら”サイズ変更”で確定。

これでキャンバスサイズが変更されました。
画像のサイズ変更
キャンバスサイズが変更できたら、次はキャンバスサイズに合わせて画像のサイズを合わせていきます。
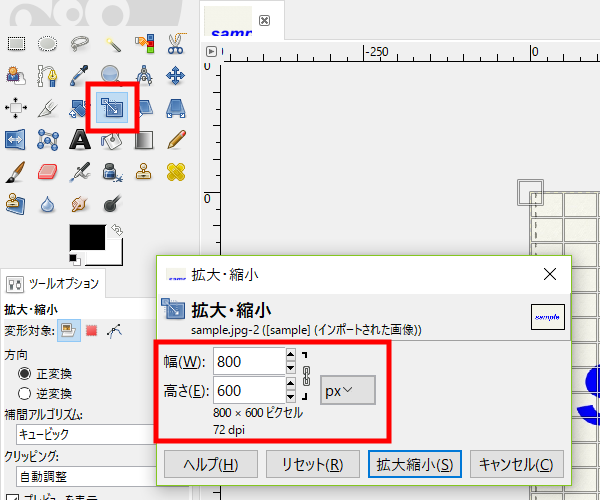
左側にある”ツールボックス”内の真ん中あたりにある”拡大・縮小”を選択。
そのまま、サイズ変更したい画像をクリックすると以下のようなサイズ変更ダイアログが出てきますので、サイズを変更していきましょう。
サイズ入力の右側にあるチェーンがつながっていることを確認して、幅もしくは高さを変更していきます。
この時、幅と高さの両方が希望の大きさ以上になるように設定しましょう。
大きさを入力したら”拡大・縮小”をクリックして確定。

画像をトリミング
画像のサイズを変更したら、キャンバス内に画像が収まっている、もしくははみ出ている状態になっていると思います。
ぴったり収まっている人はそのままでOK。『画像を保存』に進みましょう。
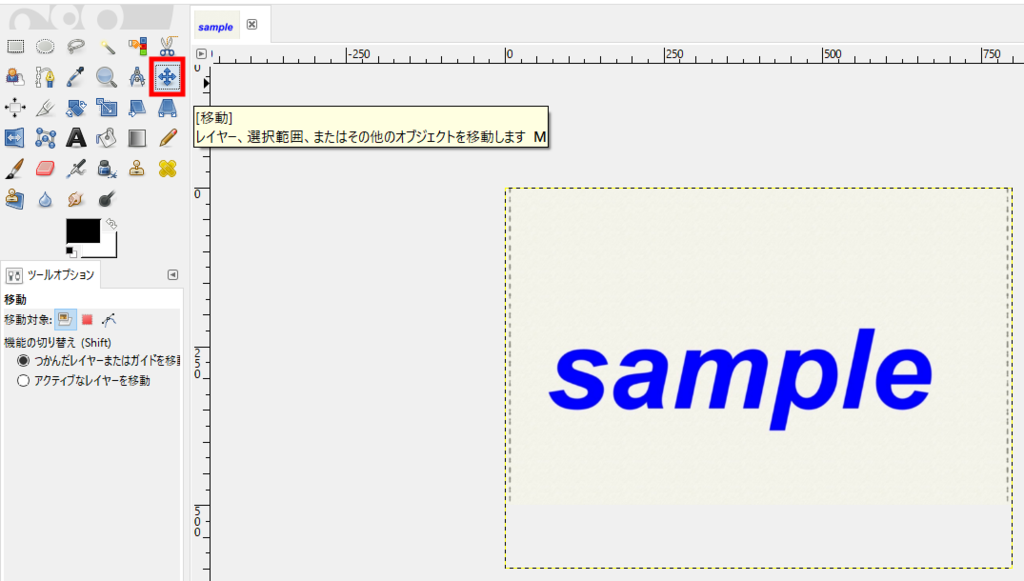
はみ出ている人は左側ツールボックス内の”移動”を選択、画像の位置を調整していきます。
見えない部分はカットされますので好きな位置に調整しましょう。
この時、キーボードのカーソルキーを使うと微調整できます。

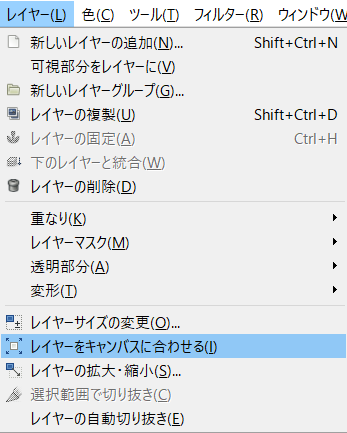
画像の位置を調整したら、左上メニューバーの”レイヤー”→”レイヤーをキャンバスに合わせる”をクリックします。

これで、画像が希望のサイズになったと思います。
あとは保存するだけです。
画像を保存
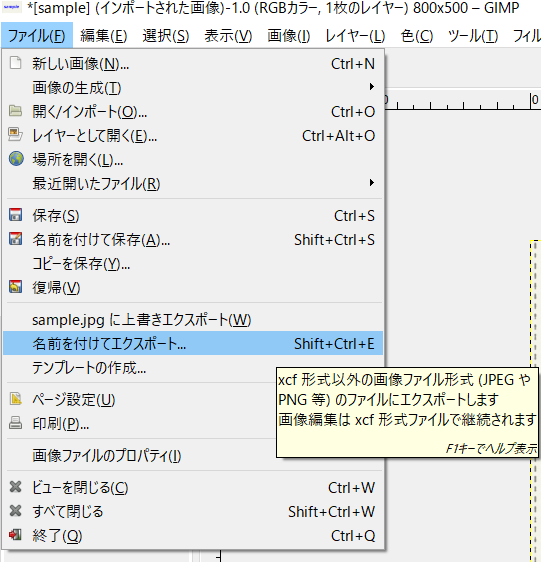
画像の編集が完了したら、左上メニューバーの”ファイル”→”名前を付けてエクスポート”をクリック。

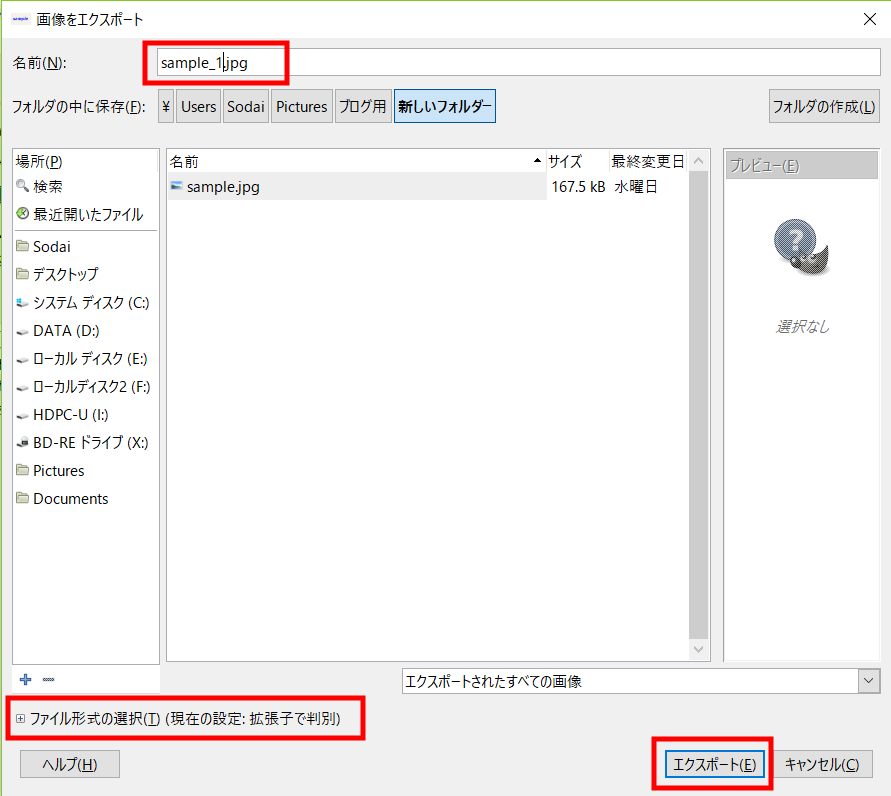
以下のようなダイアログが出てくるのでファイルネームを付けて、”エクスポート”をクリックします。
ファイル形式を指定したい人は左下から希望のファイル形式(jpgやpngなど)を選択できます。

エクスポートをクリックすると追加でエクスポートの詳細設定のダイアログが出てきますが、特に指定が無ければそのまま”エクスポート”をクリックして保存完了です。