グローバルナビのためにカテゴリーを整理しました
【スポンサーリンク】

こんにちは、蒼夢です。
今回はブログにグローバルナビを設置し、それに合わせてカテゴリーを整理したのでまとめとこうと思います。
まずはグローバルナビの設置
グローバルナビとは
グローバルナビって何ぞや?って人の為に一応説明。
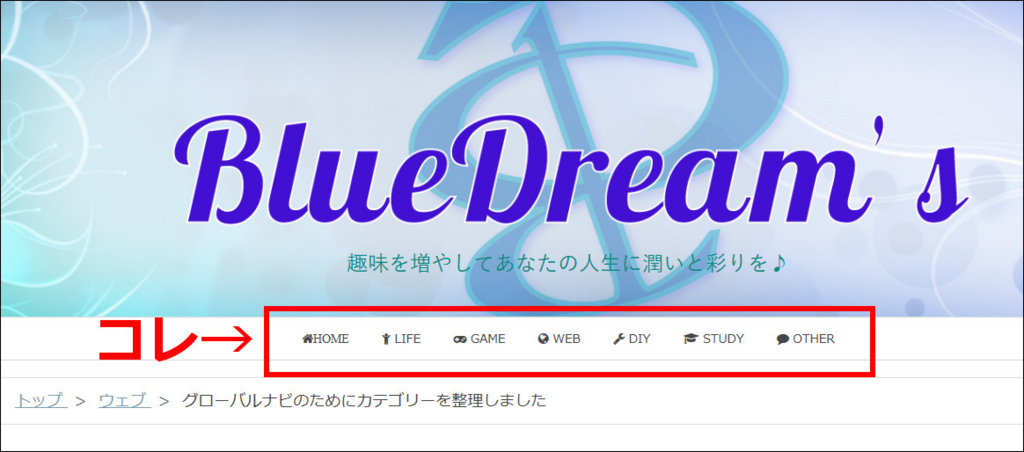
グローバルナビとは、タイトルの下に付いているコレのことです。

特定のページに誘導できるのでブログを見る人にとっても便利です。
使い方は人によってさまざまで、サイト主のプロフィールのページや連絡先のページへ飛ぶようにしたり、別のサイトに飛ぶようにしたりもできます。
今回は、雑食ブログと言っても過言ではない当ブログの散らかったカテゴリーを整理する為に使おうと思います。
グローバルナビ設置方法
はてなブログでグローバルナビを設置するには
「タイトル下にHTMLでリストを記述」
します。
HTML記述内容
今回は”Awesome Font”というのを使ってグローバルナビをつくっていきます。
これを使うとグローバルナビ内のちっちゃなロゴを自分で作らずに済む&多数ある中から好きなものを選んで使えます。
ということでこれを使えるようにするために
「デザイン設定→ヘッダ→タイトル下」
に以下を記述します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
次にリストを作成します。
先ほどと同じ場所に以下を記述します。
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="リンク先URL"><i class="fa fa-home" aria-hidden="true">カテゴリー1</i> </a></div>
<div class="menu"><a href="リンク先URL"><i class="fa fa-child" aria-hidden="true"></i>カテゴリー2</a></div>
<div class="menu"><a href="リンク先URL"><i class="fa fa-gamepad" aria-hidden="true"></i>カテゴリー3</a></div>
<div class="menu"><a href="リンク先URL"><i class="fa fa-globe" aria-hidden="true"></i>カテゴリー4</a></div>
<div class="menu"><a href="リンク先URL"><i class="fa fa-wrench" aria-hidden="true"></i>カテゴリー5</a></div></div>
</nav>
任意のリンク先URLを入れたら、好きなカテゴリー名をカテゴリー〇の場所に記述してください。
また以下のサイトから好きなロゴを探して”fa-〇〇”のところに入れてください。
<参考サイト>
カテゴリーの整理
カテゴリーを整理する場合、各記事に
①親カテゴリー
②親カテゴリー-子カテゴリー
の2つを付けることが多いと思います。
こうすることで、疑似的にカテゴリーを階層化できます。
しかし!!
蒼夢さんはそうしませんでした・・・
↑ひねくれ者かよ( 一一)
ではどうしたかというと・・・
今ついているカテゴリーを子カテゴリーとして、すべての記事に新たに親カテゴリーにあたるカテゴリーを付け加えました。
親カテゴリーにあたるカテゴリーには大まかなジャンルを割り当て、それをグローバルナビに当てました。
正直、整理できてないじゃんと言われても仕方がないのですが、個人的にはこの方法がしっくり来たのでそうしました。
もしかしたらそのうち変えるかもしれないですが・・・
まとめ
取り敢えず、カテゴリー整理&グローバルナビ完了しました。
今後はグローバルナビのデザイン等も考えていきたいですね☆